

Based on customer surveys, the editing experience for publishing virtual tours was disjointed, unintuitive, and took too much time. Users had to use a series of dropdowns and toggles to achieve a desired look, save the changes, and open the tour in a new window to see the results before editing again. Our goal was to increase user satisfaction and reduce the time and clicks for a user to go from editing a tour to final publishing.


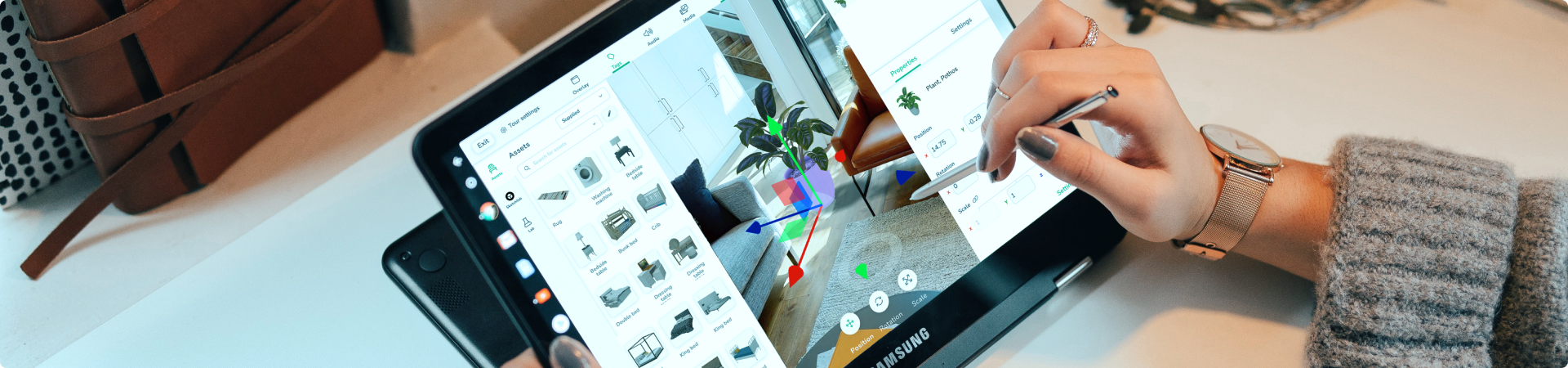
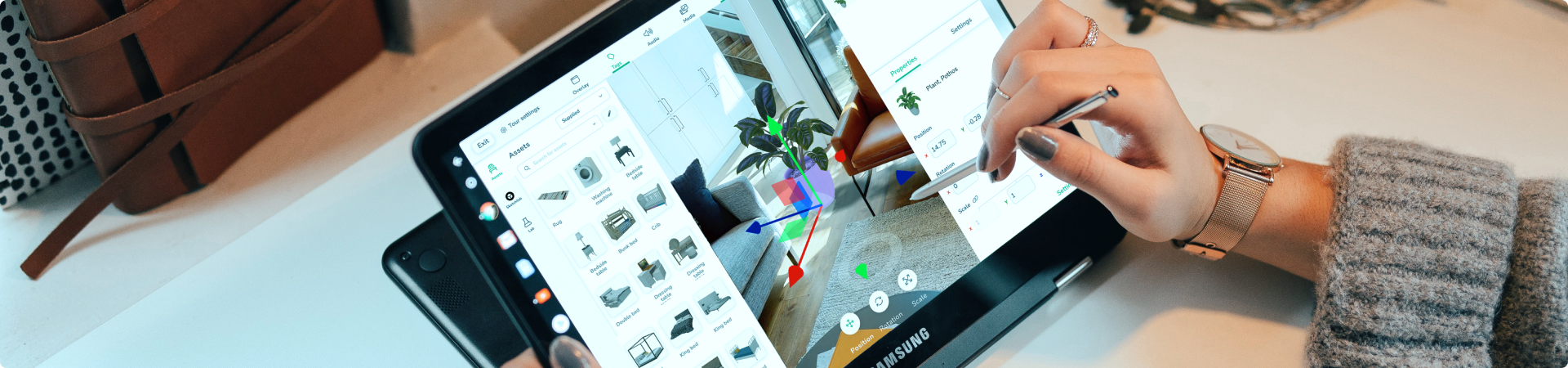
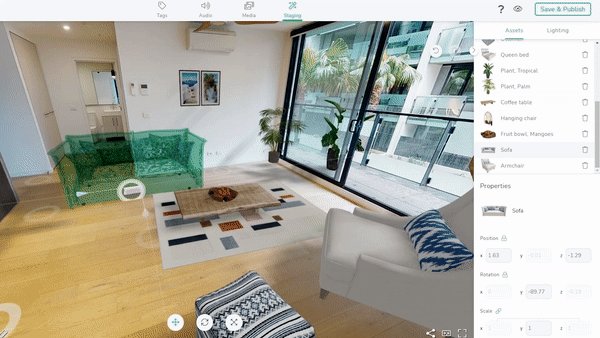
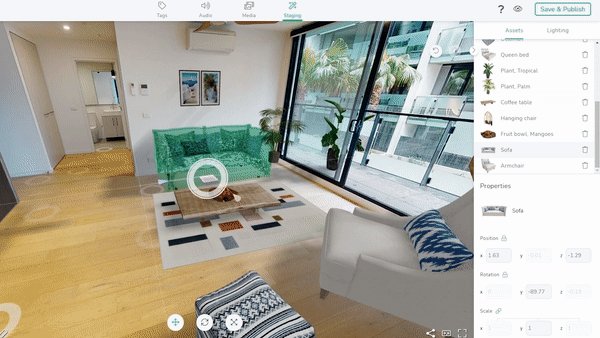
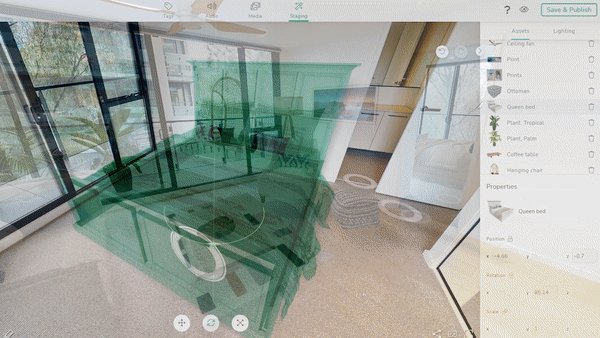
We designed and built a versatile tool that allowed users to edit their tours with a live preview. This drastically limited the number clicks and eliminated the need to constantly save and open the tour in a new window.
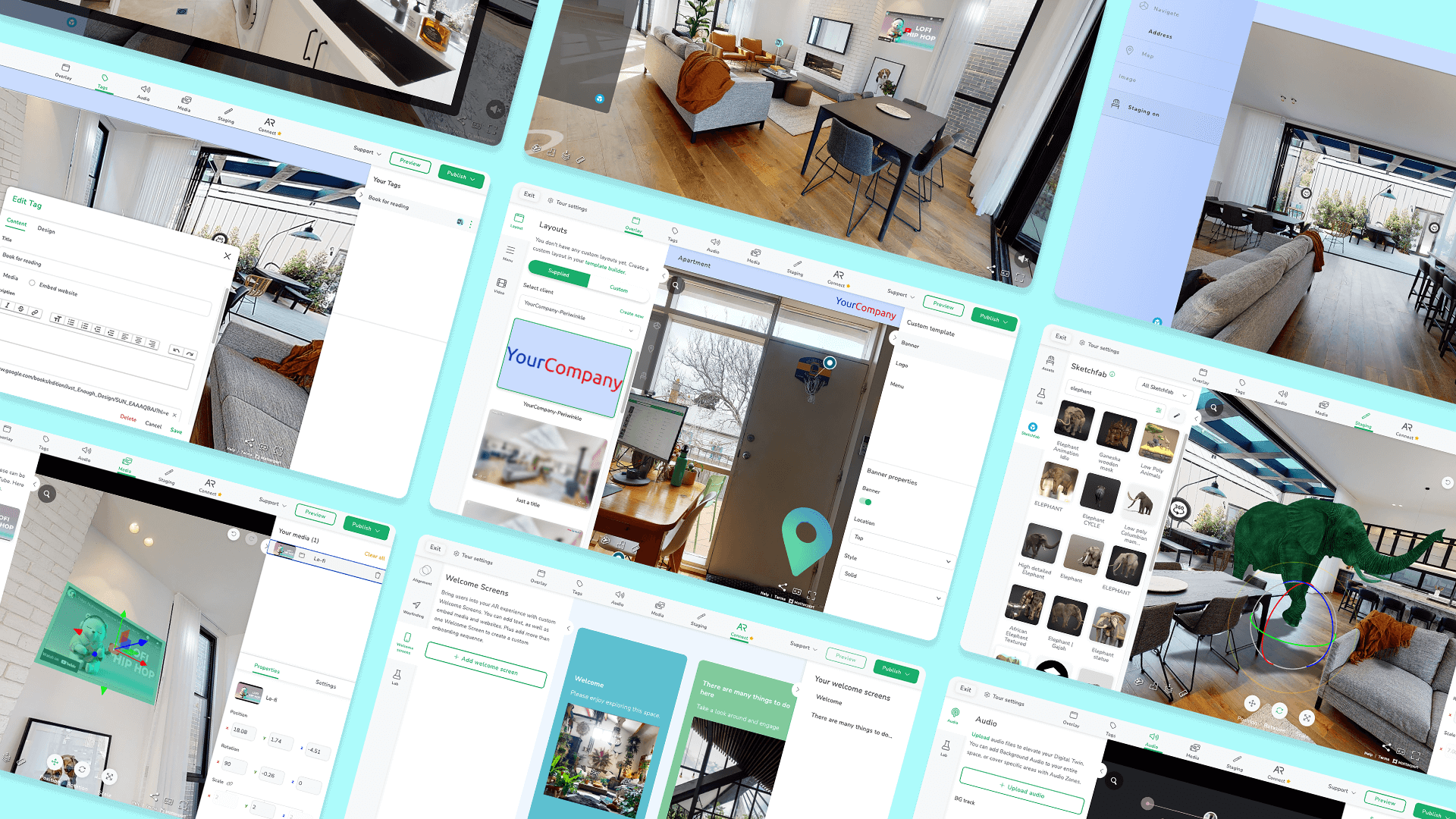
As the lead and sole designer, I worked closely and iteratively with product, developers, and copy to create this comprehensive visual tool. Our MVP began with branding and virtual staging, but this flexible product ultimately grew to incorporate spatial audio, media, tags, and AR.

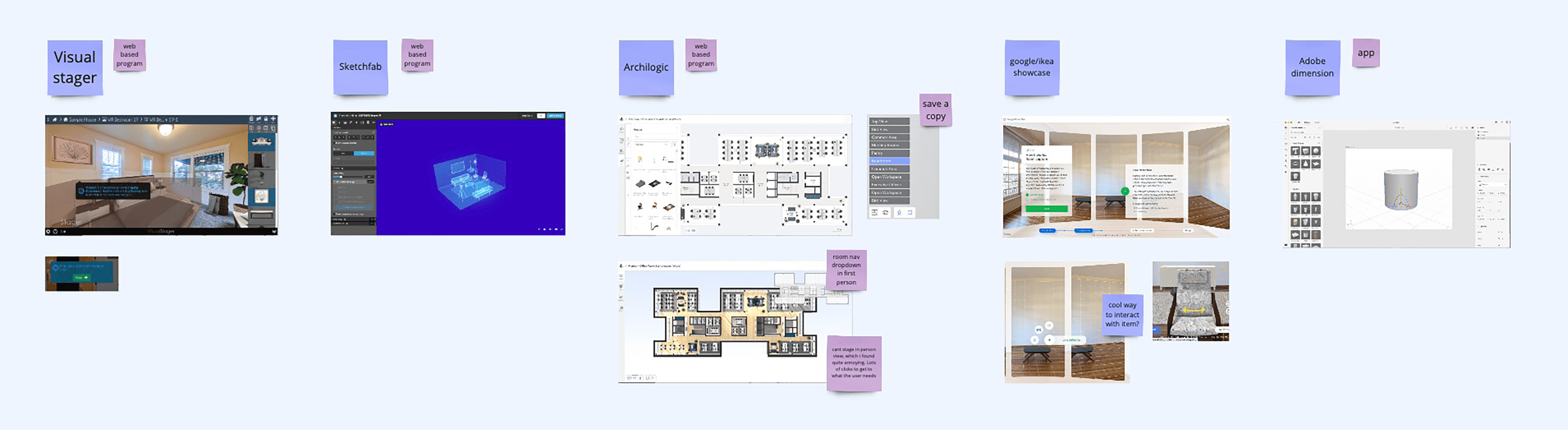
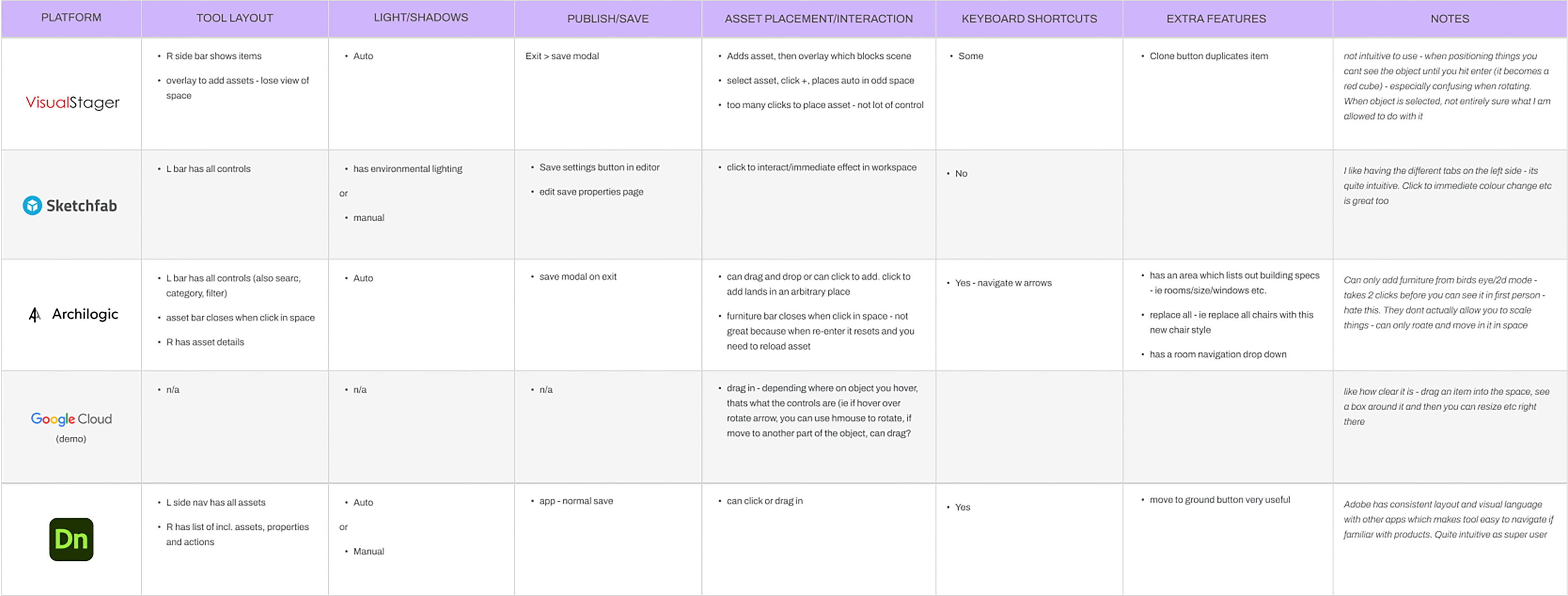
Once we defined the challenge and established a base MVP, we began with competitor analysis. Conducting in depth analysis of similar tools was the first step to creating a space that was both intuitive, and a delight to work in.


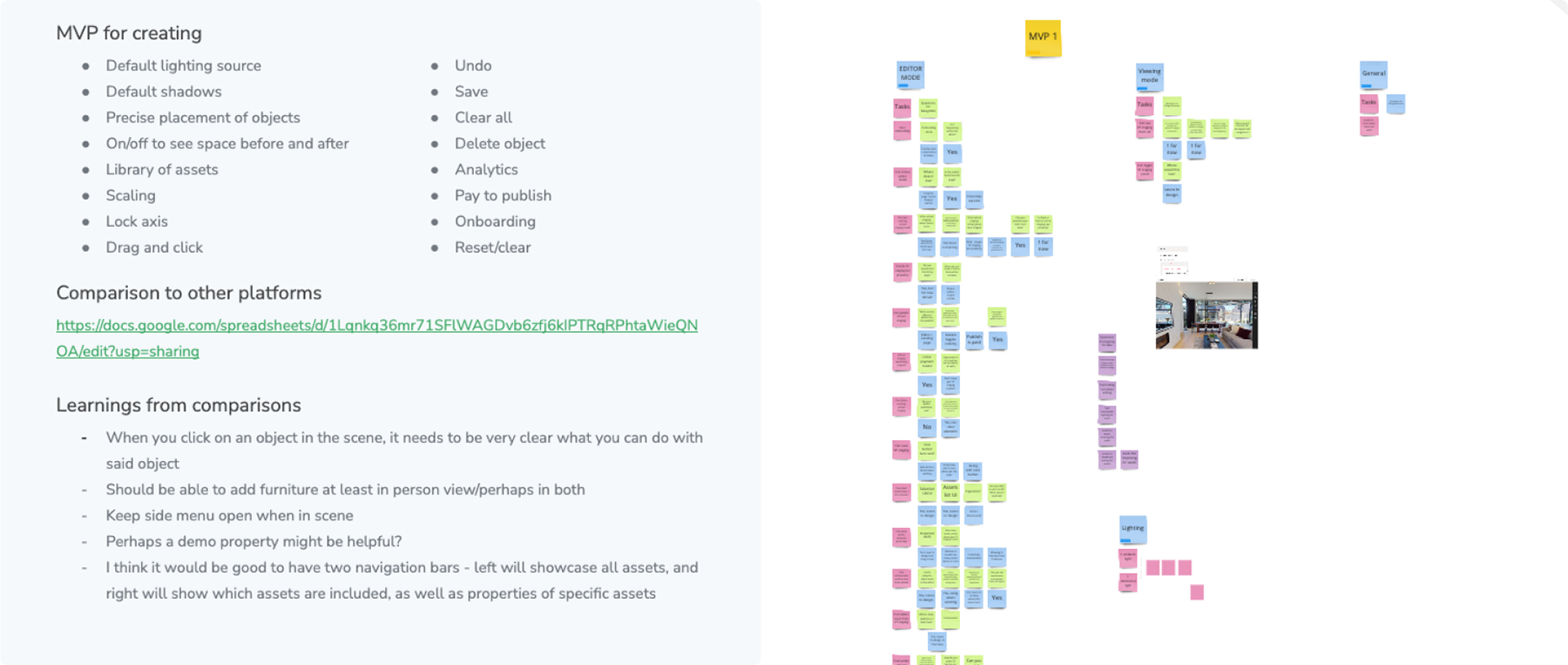
From this research, product and I elaborated on our MVP requirements. I began to distill our ideas into flows and wireframes, taking into account my learnings from the market research, our users and personas.


Defining user personas, goals, motivations and pain points helps guide our design decisions. Our power users included realtors and Matterport Service Providers (MSPs).
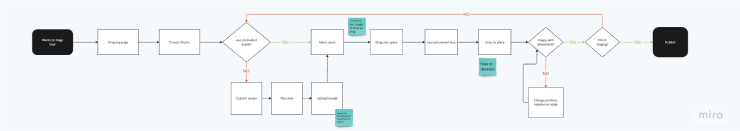
From my competitor research, MVPs and knowledge of our users I began to build user journeys and flows.

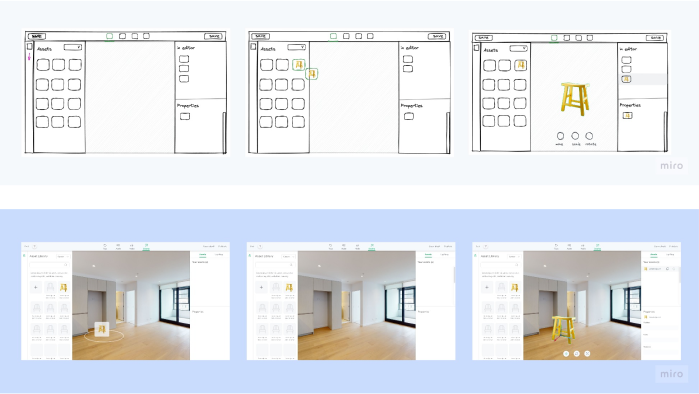
I then began to create wireframes, working closely with developers and tech leads to ensure that the team was aligned on any technical limitations.

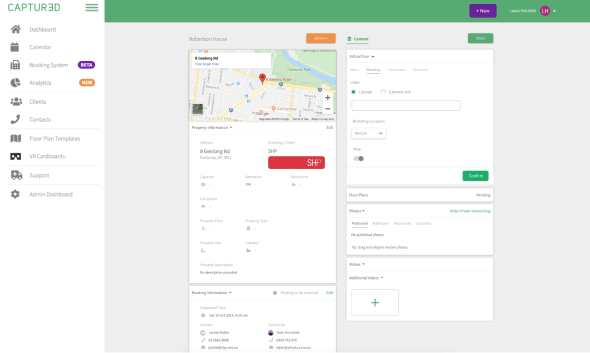
Once the team had a solid understanding of the technical limitations and was aligned on the wireframes and low-fidelity designs, I progressed to developing high-fidelity prototypes. Working with developers, we created a baseline tool that allowed select users to interact with the product and give early feedback. This initial version was essential, providing valuable insights into the usability before public launch.
Using tracking, user surveys, and tools such as hotjar, we were able to watch recorded sessions and gain feedback from our customers on our designs. For example, we learned that inconsistent load times for large assets confused users, leading them to think the studio was malfunctioning. To resolve this, we compressed assets for quicker loading and added a 3D animation to indicate loading progress, effectively eliminating this issue. Overall though, users felt the new flows were much simpler to use and achieve their goals.